Hi,
heute möchte ich euch in meinem Blog-Beitrag ein wenig zum Nachdenken bringen. / today I want to give you a little food for thought in my blog post.
Donut/Pie Charts
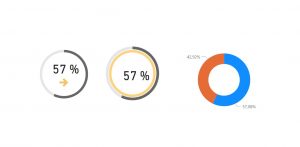
Des öfteren sehe ich in Anfragen oder Posts auf LinkedIn Pie und Donut Charts. Warum auch nicht, sie gehören ja auch zur Basisausstattung des Power BI Desktops, werden einige jetzt sagen. Das stimmt! Es gibt Fälle in denen Sie genutzt werden können und auch Fälle in denen man Sie gegen andere Visualisierungen tauschen sollte, weil es einfach keinen Mehrwert bringt es einzusetzen. Fangen wir erstmal mit dem Grundlegenden an. Donut Charts können im Power BI relativ einfach in ein Pie Chart umgewandelt werden, indem der Radius geändert wird unter der Einstellung Form. Man erkennt auch sofort dass, umso schmaler die Linie wird die Visualisierung besser gelesen werden kann. Persönlich muss ich sagen, finde ich die größeren Flächen einfach schlechter lesbar.
I often see Pie and Donut charts in queries or posts on LinkedIn. Why not, they are part of the basic Power BI desktop, some will say now. That’s right! There are cases in which they can be used and also cases in which you should swap them for other visualizations because there is simply no added value in using it. Let’s start with the basics. Donut charts can be converted to pie charts relatively easily in Power BI by changing the radius under the Shape setting. You can also see immediately that the narrower the line, the better the visualization can be read. Personally, I must say, I find the larger areas simply worse readable.
A simple Example/ Ein einfaches Beispiel
Wir wollen nun eine Visualisierung erstellen welche mehrere Werte miteinander vergleicht. Es soll schnell sichtbar werden welcher der drei Wert der höchste und welcher der niedrigst ist. Nutzen wir nun als erstes das Donut Chart ist schnell sichtbar das unser Auge die minimalen Unterschiede im Visual nicht gut wahrnehmen kann und das schon bei nur drei Werten. Wechseln wir nun das Visual und nutzen unser klassisches Bar Chart. Man erkennt auf den ersten Blick welches Produkt hier am stärksten ist und welche Produkte schlechter laufen. Man kann dies auch noch zusätzlich mit einer Bedingten Formatierung hervorheben. Die Balken können auch je nach Bedarf schmaler oder breiter gestaltet werden.
We now want to create a visualization that compares several values with each other. It should be quickly visible which of the three values is the highest and which is the lowest. If we first use the donut chart, it is quickly visible that our eye cannot perceive the minimal differences in the visual well and that already with only three values. Let’s change the visual and use our classic bar chart. You can see at first glance which product is the strongest and which products are performing worse. You can also highlight this additionally with a conditional formatting. The bars can also be made narrower or wider as needed.
A brief thought on this/ Ein kurzer Gedanke dazu
Man sieht, auch wenn es nur ein kleines Beispiel ist, dass es viel ausmachen kann wie man seine Visualisierungen gestaltet. Wenn das Ziel ist, einen Report auf den ersten Blick erfassen zu können sollten die Visualisierungen auch dementsprechend gewählt werden. Es bringt einem das schönste Pie oder Donut Chart nichts, wenn der Endanwender erst einmal rätseln muss welcher Wert denn nun der höchste ist. Daher mein Tipp: Nutzt Pie und Donut Charts nur wenn nötig – z.B als High Level Übersicht mit max. zwei Werten – Ja/Nein oder Aktiv/Inaktiv. Aber auch hier nur wenn ihr euch sicher seid, dass der Wert schnell abgelesen und interpretiert werden kann. Solltet ihr euch immer bei einem 50/50 Wert befinden nutzt bitte andere Visualisierungen, wie das Bar Chart oder stellt den Wert den hier hervorheben möchtet nochmals deutlich dar. Eure Endanwender werden es euch danken ;).

You can see, even if it is only a small example, that it can make a lot of difference how you design your visualizations. If the goal is to be able to grasp a report at first glance, the visualizations should be chosen accordingly. The most beautiful pie or donut chart is of no use if the end user has to puzzle over which value is the highest. Therefore my tip: Use Pie and Donut Charts only if necessary – e.g. as high level overview with max. two values – Yes/No or Active/Inactive. But even here only if you are sure that the value can be read and interpreted quickly. If you are always at a 50/50 value, please use other visualizations, like the bar chart, or clearly display the value you want to highlight. Your end users will thank you ;).
(Thumbnail source: https://www.starwars.com/news/serve-porgin-pie-the-galaxys-cutest-thanksgiving-dessert)